RSSフィードとFeedlyのアイコンをWordPress(STINGER7)にウィジェットで表示させてみた
2020/04/01
STINGER7の“RSSボタン”は目立たない
今のところWordPressのテーマで、“STINGER7”ってのを使ってるんですが。
その“STINGER7”の仕様なのか、あるいは元々のWordPressのデザインなのか分かりませんが、一応デフォルトで右のサイドバーにRSSボタンが表示されるようになってまして。
ところがそれが、細長い四角に小さなRSSフィードのマークと「購読する」という文字が書いてあるだけで、実に目立たなくて気づく人いなくね?って感じなんですよね。
というわけで、もっと分かりやすく目立つようなフィードのアイコンをつけたいなと、いろいろ調べてやってみましたので記録しておこうかなと。
ちなみに現在右最上部と左最下部にあるアイコンが、今回取り付けたRSSフィードとFeedlyのアイコンです。

まずはFeedlyのアイコンを用意
最初にFeedlyのアイコンを用意するんですが、これにはFeedlyの公式のサイトで“Feedlyボタン”を作って、それをそのまま利用することに。
まずは、Feedlyボタン作成用ページへ行きまして。

まず「Step1」として、いろいろあるボタンの中から一番大きいやつを選んで、その画像をクリックします。
次に「Step2」としてブログのフィードのURLを入力するんですが、このURLは上で目立たないと言った、デフォルトでブログに表示されている“RSSボタン”のリンクのURLをコピーして利用します。
よくある間違いで、フィードのURLと勘違いしてサイトのURLを入力してしまうことがあるようなので、そこは十分に注意しましょう。
そして最後に「Step3」として、生成された“Feedlyボタン”のコードをクリップボードにコピーすればオッケーです。
RSSフィードのアイコンを用意
上記で作った“Feedlyボタン”と並べて表示するにあたって、RSSフィードのアイコンも似た雰囲気のものが欲しいなと思ったんですが。
なんとそれを作ってた方がいらっしゃいまして、あぁ・・・ネットの世界ってすばらしい!
というわけで、「並べて使おうと、feedlyの購読ボタンっぽいデザインのRSSボタンを作ってみた。ので公開。 - sabotem * blog」の記事からボタンアイコンをありがたく頂戴することに。
ダウンロードしたZIPファイルの中から“Feedlyボタン”と同じサイズの画像を選びまして、それをサーバーのどこかにアップロードしておきます。
私は、記事で使う画像と同じフォルダに放り込んでやりましたよと。
ブログのサイドバーに“Feedlyボタン”と“RSSボタン”を設置
それでは、ボタンのアイコンが準備できましたので、これらをブログのサイドバーに表示されるように設定します。
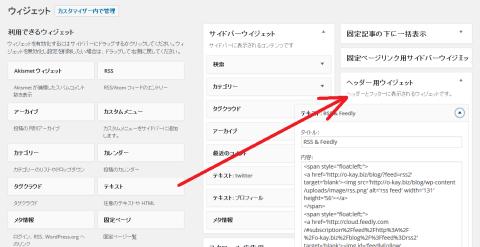
WordPressの管理画面の「外観」から「ウィジェット」を選びまして、そこの「ヘッダー用ウィジェット」のところに「テキスト」のウィジェットをドラッグ&ドロップしてやります。

すると「テキスト」ウィジェットの設定ダイアログが開きますから、「タイトル」と「内容」を記入します。
「タイトル」は自分が管理しやすくするためのものなので、適当に「RSS&Feedly」とか何とか書けばよろしいかと。
そして「内容」のほうですが、ここで“Feedlyボタン”を作ったときにクリップボードにコピーしたコードを利用するわけで。
そのコードを2つ貼り付けまして。
なぜ2つかというと、1つはそのまま“Feedlyボタン”として使用して、もう1つは“RSSボタン”として使用するんですね。
“RSSボタン”として使うほうには、上記でアップロードしたRSSアイコンを表示させたいので、画像のimgタグのところをRSSアイコンのURLに変えてやります。
同様にリンクもRSSフィードのリンクにしたいので、aタグのリンク先をRSSフィードのURLに変えてやります。
このURLは、“Feedlyボタン”を作るときに使った、ブログのRSSフィードのURLと同じですね。
さて、これで“Feedlyボタン”と“RSSボタン”が出来上がりましたが、このままだとボタンが上下に並んでしまいます。
私はこれを左右に並べたかったので、CSSのfloat属性を使って並び方を変えてやりました。
というわけで、「テキスト」のウィジェットの「内容」に書き込んだコードは、以下のように。
<span style="float:left;">
<a href='https://blog.o-kay.biz/?feed=rss2' target='blank'><img src='【RSSボタンのアイコン画像のURL】' alt='rss feed' width='131' height='56'></a>
</span>
<span style="float:left;">
<a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fo-kay.biz%2Fblog%2F%3Ffeed%3Drss2' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-big_2x.png' alt='follow us in feedly' width='131' height='56'></a>
</span>
<br clear="both"/>
上の黄色い部分が“RSSボタン”のコードで、下の青い部分が“Feedlyボタン”のコードをそのまま貼り付けたところですね。
最後にウィジェットの“保存”ボタンをクリックしたら、完成です!
ブログを表示してみて、どのようになってるか確認しまして。
問題無ければデフォルトのフィードのボタンは必要ないので、WordPressの管理画面の「STINGER管理」で、「RSSボタンを表示しない」にチェックを入れて表示を消してやりました。
まとめ
今回は「ヘッダー用ウィジェット」を使用して、ブログの右最上部と左最下部へボタンを表示するようにしましたが、普通にサイドバーに表示する場合は「サイドバーウィジェット」に同じ手順で設置するといいですね。
とにかく私は、フィードのボタンは目立つところに表示しないと意味が無いと思ってますので、でかいボタンが表示されてナカナカ満足のできになりましたよ。


