無料のオンライン・ストレージ【Nextcloud】をスターサーバーとロリポップサーバーにインストールした
2020/02/07
最近になって、「Nextcloud」というものを知りまして。

世間では「Google Drive」や「Dropbox」など、無料で使えるクラウド・ストレージが多くありますね。
そういったものを利用することにとりわけ抵抗や不自由は感じてないんですが、それはそれとして自前のオンライン・ストレージも欲しいという気持ちもあったんですよ。
利用しているレンタル・サーバーの容量にけっこう余裕があるってのもありまして、個人で運用できるオンライン・ストレージでフリーのものがあれば利用したいなと。
そういう考えでこれまで「PHPfileNavigator」とか、「Ajaxplorer」とかその後継の「Pydio」とか使ってみたりしたんですね。
どれもそれなりに便利に使わせてもらってたんですが、ここへきてフリーでオープンソースの「Nextcloud」を発見!
ずいぶんと高機能だし新しい自分専用のWEBツールの一つとして、とりあえずインストールしてみることにしまして。
今回は、その手順などをメモとして記事にしておくことにしましたよと。
ダウンロード
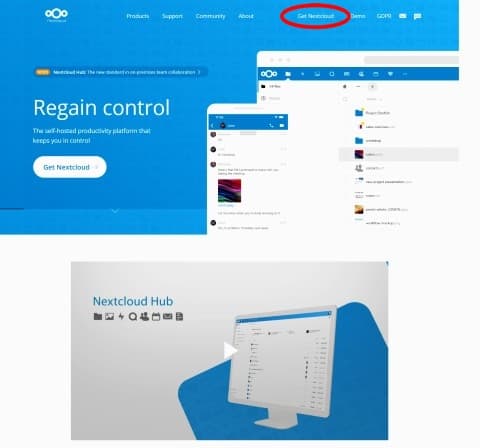
まずはインストール用のファイルをダウンロードすることにしまして、「Nextcloud」のサイトにアクセスします。
右上のメニューの「Get Nextcloud」の中から、「Server packages」を選んでクリック。

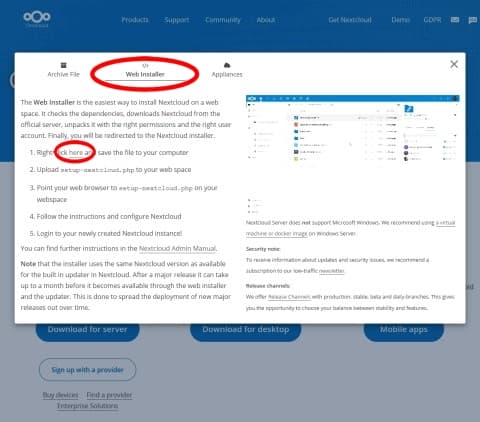
そうするとポップアップ・ウィンドウが出ますから、「Web Installer」タブをクリック。
ここで「Archive File」タブを選ぶとZIP圧縮されたパッケージ版がダウンロードできますから、好みや状況で必要のある方はそちらをどうぞ。
今回はWeb Installerを利用することにして、箇条書きの1番目にある「here」のリンクをクリックしてインストール用のファイルをダウンロードします。

「Right-click」とか書いてありますが、通常のブラウザの設定なら左クリックでもダウンロードできますね。
というわけで「setup-nextcloud.php」というインストールファイルをゲットしたら、続いてはインストール作業です。
スターサーバーにインストール
利用中のレンタルサーバーにいきなりインストールするのも不安があったので、今回はまず無料のスターサーバーにテストとしてインストールしてみることに。
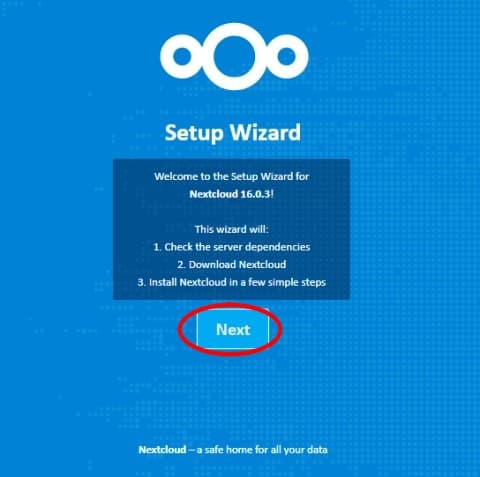
まずはゲットしたインストールファイルをルートディレクトリにFTPでアップロードしまして、ブラウザでアクセスします(例:http://mydomain.com/setup-nextcloud.php)。
そうすると以下のような画面が表示されるんで、「Next」ボタンをクリック。

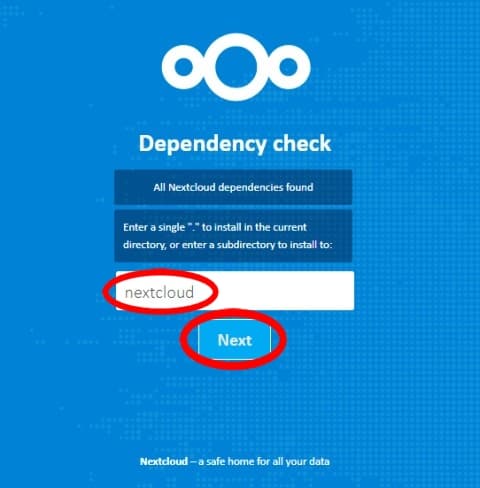
続いて表示された画面にインストールディレクトリを記入しますが、デフォルトでは「nextcloud」となってますね。
インストールファイルをアップロードしたルートディレクトリにインストールする場合は、ここで「.(ピリオド)」を入力するようにと書かれてます。
私はデフォルトのディレクトリのままがいいので、何も書き込まず「Next」をクリック。

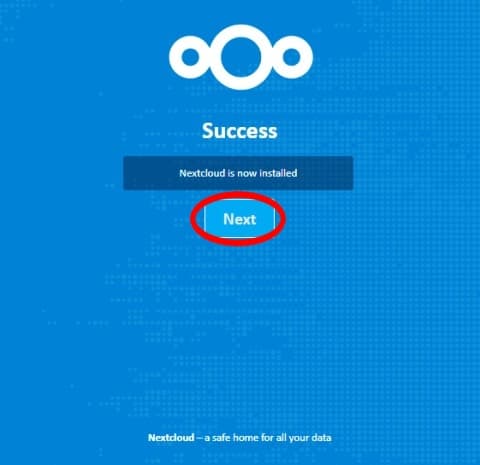
さほど待つことも無くインストールが完了して、以下の画面が表示されました。

ですが、ここで何の躊躇も無く「Next」を押してしまうと・・・エラーになってしまうんですね。

ですからチョット小細工が必要なんですが、まずインストールしたディレクトリから「.htaccess」ファイルをダウンロード。
それから以下の赤字の部分を全削除して、<IfModule mod_rewrite.c>の中身の部分だけが残るように変更します。
<IfModule mod_headers.c>
<IfModule mod_setenvif.c>
<IfModule mod_fcgid.c>
SetEnvIfNoCase ^Authorization$ "(.+)" XAUTHORIZATION=$1
RequestHeader set XAuthorization %{XAUTHORIZATION}e env=XAUTHORIZATION
</IfModule>
<IfModule mod_proxy_fcgi.c>
SetEnvIfNoCase Authorization "(.+)" HTTP_AUTHORIZATION=$1
</IfModule>
</IfModule>
<IfModule mod_env.c>
# Add security and privacy related headers
Header set X-Content-Type-Options "nosniff"
Header set X-XSS-Protection "1; mode=block"
Header set X-Robots-Tag "none"
Header set X-Download-Options "noopen"
Header set X-Permitted-Cross-Domain-Policies "none"
Header set Referrer-Policy "no-referrer"
SetEnv modHeadersAvailable true
</IfModule>
# Add cache control for static resources
<FilesMatch "\.(css|js|svg|gif)$">
Header set Cache-Control "max-age=15778463"
</FilesMatch>
# Let browsers cache WOFF files for a week
<FilesMatch "\.woff2?$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
</IfModule>
<IfModule mod_php7.c>
php_value mbstring.func_overload 0
php_value default_charset 'UTF-8'
php_value output_buffering 0
<IfModule mod_env.c>
SetEnv htaccessWorking true
</IfModule>
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} DavClnt
RewriteRule ^$ /remote.php/webdav/ [L,R=302]
RewriteRule .* - [env=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteRule ^\.well-known/host-meta /public.php?service=host-meta [QSA,L]
RewriteRule ^\.well-known/host-meta\.json /public.php?service=host-meta-json [QSA,L]
RewriteRule ^\.well-known/webfinger /public.php?service=webfinger [QSA,L]
RewriteRule ^\.well-known/carddav /remote.php/dav/ [R=301,L]
RewriteRule ^\.well-known/caldav /remote.php/dav/ [R=301,L]
RewriteRule ^remote/(.*) remote.php [QSA,L]
RewriteRule ^(?:build|tests|config|lib|3rdparty|templates)/.* - [R=404,L]
RewriteCond %{REQUEST_URI} !^/\.well-known/(acme-challenge|pki-validation)/.*
RewriteRule ^(?:\.|autotest|occ|issue|indie|db_|console).* - [R=404,L]
</IfModule>
<IfModule mod_mime.c>
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
AddDefaultCharset utf-8
Options -Indexes
<IfModule pagespeed_module>
ModPagespeed Off
</IfModule>
「.htaccess」ファイルを変更すると後で何かしら不具合がでるかも?ですが、今回はテストですからとにかくインストールを完了させることを優先する方向で。
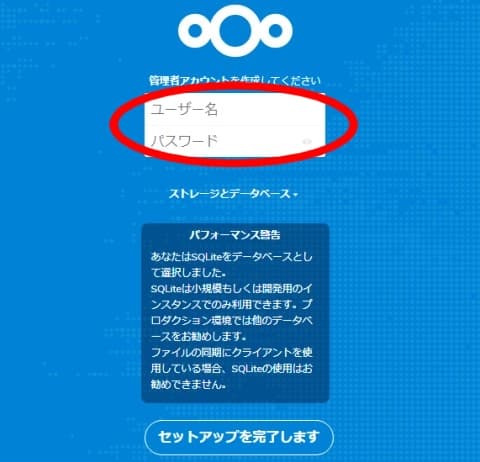
変更したファイルを元あった場所にアップロードしてやって、ここで改めて「Next」をクリックしてやると無事に以下の画面が表示されましたよ。

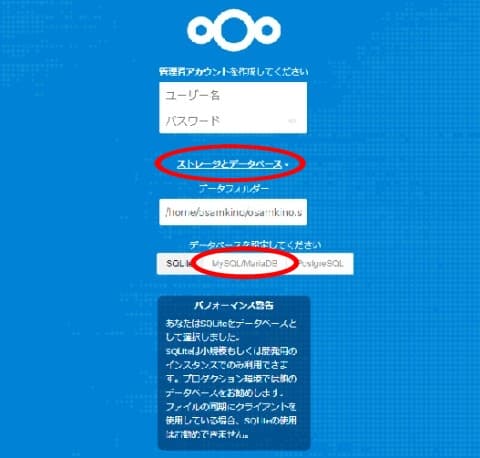
ここで管理者として使用する「ユーザ名」と「パスワード」を入力しまして、SQLiteで利用する場合はこのままセットアップ完了に進めます。
ただ私はMySQLを使いたいので、ここで「ストレージとデータベース」をクリックしてドロップダウン表示された項目から「MySQL/MariaDB」をクリック。

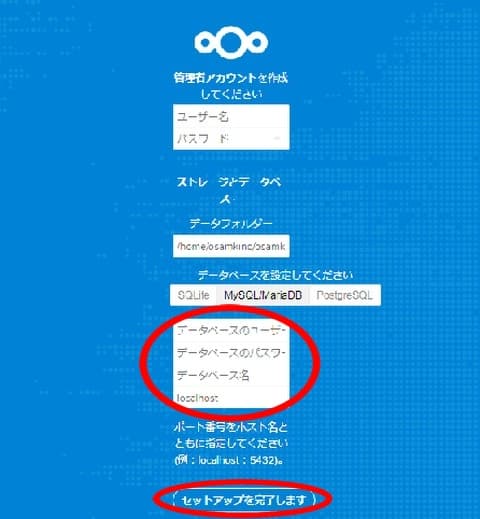
「ユーザ名」と「パスワード」に続けて「データベースのユーザ名」「パスワード」そして「データベース名」「データベースのホスト名」を入力したら、最後に「セットアップを完了します」のボタンをクリック

ちなみにデータフォルダーは自動でセットされてるのでそのまま、さらにホスト名の欄のポート番号は指定しなくても大丈夫でした。
少し待って表示されるチュートリアル画面を終了させる(右上の×をクリックする)と、「Nextcloud」のメイン画面が表示されてインストール完了!

それからデータベースのテーブルはサフィックスが全部「oc_」になってましたから、他のツールとデータベースを共用しててもバッティングすることはほとんど無いでしょうね。
アップデート
さてインストールはできましたが、ここで右上の歯車アイコンをクリックして「設定」を選択すると「Nextcloud」の設定画面が表示されます。
続いて左のメニューの「概要」をクリックすると、「セキュリティ&セットアップ警告」としていろいろ表示されるんですよね。
いろいろと警告などが出てますが緊急性の高いものは無さそうなんで、とりあえずこれらはスルーすることにしますよ。
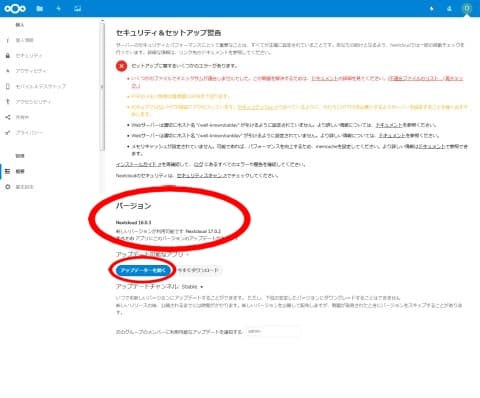
問題はその下にある「バージョン」のほうなんですが、これが「16.0.3」で「最新版です。」って表示されてるんですが。
公式サイトを見るとパッケージ版の最新バージョンが「18.0.0」になってまして、どうもWebインストーラーを使うと最新版のインストールがされないようです。
おかしいなと思いながらもアレコレ他をいじってて、しばらくして再度確認してみると「新しいバージョンが利用可能です」とか表示されてまして。

ただパッケージ版の最新の「18.0.0」じゃなくて、「16.0.7」なんていう中途半端なバージョンなんですがとにかく対応することに。
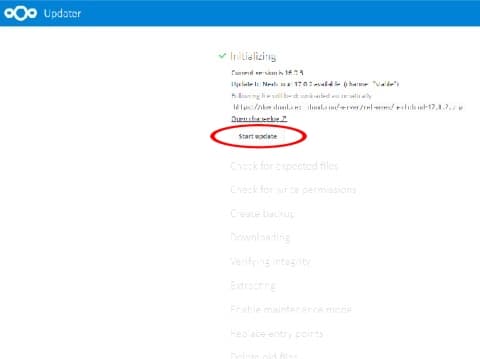
そういうわけで、まず早速「アップデータを開く」をクリックしまして。
表示された画面で、「Start update」をクリック。

ここでアップデート処理の途中でエラーになってしまい、ページをリロードしても以下のメッセージが表示されて再実行ができなくなるときがあります。
Step 4 is currently in process. Please reload this page later.
その場合は、まず以下のファイルを削除します(赤字の部分はインストール先のディレクトリで、青地の部分はランダムな文字列になってます)。
/nextcloud/data/updater-XXXXXXXX/.step
そして改めてページをリロードすると最初のアップデートの画面に戻りますから、再度処理を実行しましょう。
さてダウンロードに少し時間がかかりつつも最後まで処理が実行されればまずは一安心なんですが、ここでさらにもう一手間が必要なんです。
実はこのときいろいろなファイルが新しいバージョンで上書きされてまして、インストールの際に変更した「.htaccess」ファイルも変わってるんですね。
つまり、このままアップデートを続けるとエラーになってしまうんですよ。
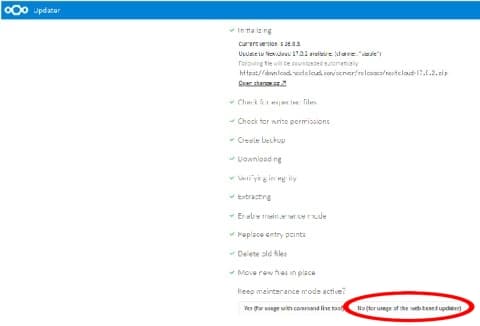
なので面倒ですがインストール時にやった「.htaccess」ファイルの変更を再度やってから、ここで「No(for usage of the web based updater)」をクリックします。

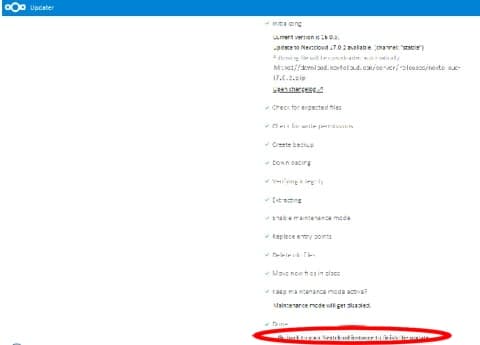
そうすると無事に「Done」となるので、「Go back to your Nextcloud instance to finish the update」のボタンをクリック。

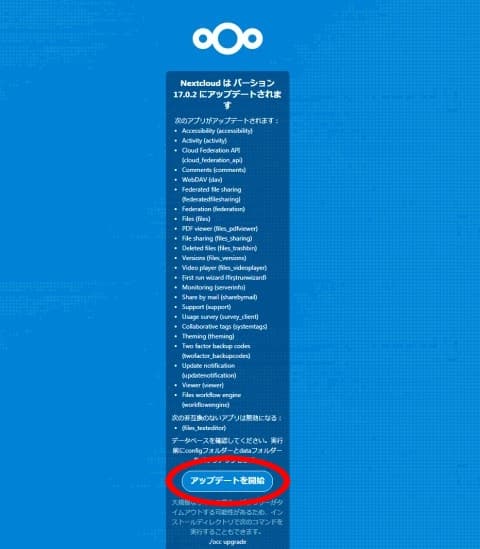
ここまでやるとようやく実際のアップデート実行画面に移りますから、何かいろいろと書かれてますがとにかく「アップデートを開始」ボタンをクリック。

というわけでナゼか実行前に表示されてたバージョン「16.0.3」ではなく「17.0.2」になってますが、とにかく無事アップデートが完了しましたよ。

やれやれと思って、念のため再度「設定」の「概要」ページをチェックしてみると・・・何か警告メッセージが増えてますよ。
データベース内のいくつかの列で、big intへの変換が行われていません。
大きなテーブルでカラムタイプを変更すると時間がかかることがあるため、自動的には変更されませんでした。
とのことで、どうやらデータベースの以下の3つのテーブルに問題があるようですね。
mounts.storage_id
mounts.root_id
mounts.mount_id
解決方法として「 ’occ db:convert-filecache-bigint’を実行することによって、それらの保留中の変更は手動で適用できます。」とありますが、このスターサーバーの無料版ではSSHが使用できないのでコマンドライン入力ができません。
さて、どうしたものか。
アプリのインストール
調べてみたところ「Nextcloud」内でOCCのコマンドライン入力ができる「OCC Web」というアプリがあるらしいので、これを利用してみることにしまして。
まずは、右上のアイコンをクリックして「アプリ」を選択。
同じく右上にある虫眼鏡アイコンをクリックして「occ」と入力すると「OCC Web」が検索結果として表示されるので、「ダウンロードして有効にする」ボタンをクリック。

すると左上に「OCCWeb」アイコンが追加されますから、これをクリックしてアプリを起動します。

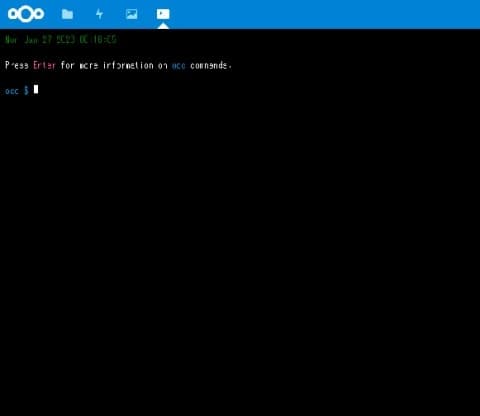
すると端末のディスプレイのような画面になりますから、ここに以下のコマンドを入力(コピペ可)して実行。
db:convert-filecache-bigint
すると次のように表示されて、実行が完了します。
The current PHP memory limit is below the recommended value of 512MB.
Following columns will be updated:
* mounts.storage_id
* mounts.root_id
* mounts.mount_id
This can take up to hours, depending on the number of files in your instance!
確認のため「設定」の「概要」ページをチェックしてみると、前述の警告が無くなっていたので一安心。
最後に「OCC Web」はそのままにしておくとセキュリティ的に問題がありそうなので、使わない場合は無効に(特に使う予定が無いなら削除も)しておきましょうかね。
caldavとcarddavの警告
ついでですが、以下の2つの警告につきまして。
Webサーバーは適切にホスト名 "/.well-known/caldav" が引けるように設定されていません。
Webサーバーは適切にホスト名 "/.well-known/carddav" が引けるように設定されていません。
これはインストールディレクトリの「.htaccess」ファイルを変更したのと同様に、ルートディレクトリの「.htaccess」ファイルを変更すれば消えます。
変更は、以下の内容(黄字の部分はインストール先のディレクトリ)を追加するだけなので簡単。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^\.well-known/carddav /nextcloud/remote.php/dav/ [R=301,L]
RewriteRule ^\.well-known/caldav /nextcloud/remote.php/dav/ [R=301,L]
</IfModule>
ロリポップサーバーにインストール
さて無料サーバーでのテストインストールが無事完了したので、次はいよいよロリポップサーバーへの本番インストールです。
といっても、やったことはテストインストールのときとほぼ同じです。
ただロリポップではインストールディレクトリの「.htaccess」ファイルは、ちょっと追加しただけでほとんど変更する必要がありませんでした。
それから大きく違うのは、サブドメインを作ってインストールしたこととSSL設定したことですね。
ですから事前にインストールディレクトリを作って、ロリポップのサーバ設定でサブドメインとSSLの設定をしておきました。
SSLが有効になるのには少し時間がかかるので設定した翌日に「https」でアクセスして、問題無いことを確認してからインストール作業を開始しましたよ。
その結果、やったことでスターサーバーのときと違うのは以下の項目です。
PHP設定
ロリポップの「サーバーの管理・設定」で、以下のように「PHP設定」をデフォルトから変更しました。
opcache.enable:On
php_value, php_flagを利用可能にする:On
1つ目の変更で、警告が1つ減ります。
2つ目は、次の「.htaccess」でPHPの設定を有効にするための変更です。
「.htaccess」ファイル変更
ルートのほうへの変更はありませんが、インストールディレクトリの「.htaccess」ファイルを以下のように変更しました。
まず<IfModule mod_rewrite.c>の項目の中に、以下の2行を追加。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
これはSSLのリダイレクト設定なので、非SSLの場合は不要ですね。
それから、以下を追加しました。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig method-chk-3
</IfModule>
php_value memory_limit 512M
一番下の行はパフォーマンスの警告を1つ解決するためなので、さほど重要ではないんですが。
その上の3行は、これを追加するかもしくはロリポップのセキュリティ設定でWAFを無効にするかしないと正常に動作しないみたいです。
ただこれもSSL設定をした場合のみ必要らしいので、結局のところ非SSLの場合は特に何の対応も無しにインストールしても動くことは動くようですね。
さて何はともあれ無事インストールできたので、これからいろいろと便利に使ってみようと思いますよ。
