WordPressのテーマSTINGER7で更新日を非表示にする方法
2016/11/27
「更新日」の表示って必要?
WordPressのテーマに「STINGER7」を使ってまして、いろいろ親切設計で見た目もカッコイイんで気に入ってるんですが。
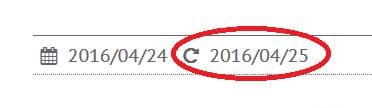
数日前に書いた記事をいくつか見ててフト気づいたのが、投稿日の横にもう一つの日付が表示されてるものがあるんですよね。

何だろうと思ったらコレが「更新日」ってやつで、どうやら投稿した日とは違う日に記事内容を修正したりすると表示されるようで。
前に書いた記事を後で見たら文言の書き間違いがあって、それを書き直すなんてことがあるじゃないですか。
そしたら、その書き直しの日付が「更新日」として表示されるという仕様。
こんなもんいるの?・・・いや、いらないでしょ。
でもSTINGER7の設定では「更新日」だけを非表示にはできない
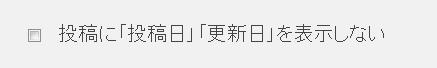
他のテーマでも同じ仕様になってるのかどうか分かりませんが、「STINGER7」だと、以下のような設定項目がありまして。

つまり設定では、“「投稿日」と「更新日」の両方”を非表示にはできるけれども、“「更新日」だけ”を非表示にすることはできないんですよね。
というわけで調べてみたんですが、どうも“「更新日」だけ”を非表示にするには、テーマのファイルを手作業で編集しなきゃいけないようで。
あまりファイルを直接いじくるのは好みじゃないんですが、この際仕方が無いのでやってみることにしましたよ。
テーマの編集で個別投稿(single.php)のファイルを編集
編集する対象のファイルは、個別の投稿を表示するページになりますから。
まずメニューの「外観」→「テーマの編集」で、右の「テンプレート」から「個別投稿(single.php)」を選んでクリックします(「個別投稿ページ(page.php)」と間違えないように!)。
そうすると編集用のテキストフィールドにファイルの中身が表示されますから、その中から次の部分を探します。
<!--ループ開始 -->
<?php if (have_posts()) : while (have_posts()) :
the_post(); ?>
<h1 class="entry-title">
<?php the_title(); //タイトル ?>
</h1>
<div class="blogbox <?php st_hidden_class(); ?>">
<p><span class="kdate"><i class="fa fa-calendar"></i>
<time class="entry-date date updated" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<?php if ( $mtime = st_get_mtime( 'Y/m/d' ) ) {
echo ' <i class="fa fa-repeat"></i> ', $mtime;
} ?>
</span></p>
これを以下のように、「更新日」の表示部分を“<!-- -->”でコメントアウトしてやりまして、「ファイルを更新」をクリックしたら完了です。
<!--ループ開始 -->
<?php if (have_posts()) : while (have_posts()) :
the_post(); ?>
<h1 class="entry-title">
<?php the_title(); //タイトル ?>
</h1>
<div class="blogbox <?php st_hidden_class(); ?>">
<p><span class="kdate"><i class="fa fa-calendar"></i>
<time class="entry-date date updated" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<!--
<?php if ( $mtime = st_get_mtime( 'Y/m/d' ) ) {
echo ' <i class="fa fa-repeat"></i> ', $mtime;
} ?>
-->
</span></p>
記事を確認してみたら無事「更新日」が表示されなくなった!
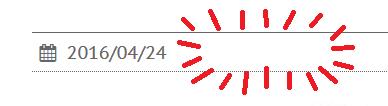
早速、これまで「更新日」が表示されてた記事を確認してみたところ・・・

表示が消えてました!というわけで大成功。
もしもアナタが同じような悩みを持たれているなら、この記事が参考になれば幸いです。


