国産で無料の便利アクセス解析ツール「THK Analytics」を設置(インストール)した
2018/06/14

「誰が読もうと興味無し、我はただ書くのみ!」という潔い方を除いて、ブログをやってる人たちのほとんどはそのアクセスに興味があると思います。
無料ブログでは機能の一つとしてアクセス解析が提供されてたりしますが、WordPressを利用してる人は自分で解析ツールを導入して使ってることでしょうね。
ここ最近ではGoogle純正の「Google Analytics」が主流でして、利用している人も多いようです。
特に他のアクセス解析では検索ワードを取得できなくなってからは、「Google Analytics」に頼るしかないという事情もあるんですが。
いかんせん使い難いというか見づらいというか、機能が豊富過ぎて私のような初心者には扱いが難しいんですよね。
実は私はこれまで、アクセス解析ツールとしてバリュードメインが提供していた「AccessAnalyzer」を使ってたんですが。
残念なことにコレが今年の3月一杯でサービスを終了しまして、どうしたものかと困ってたんですよ。

特に詳細なデータは必要無いんですが、「今日はアクセスが何件あった」とか「人気のあるページはどれか?」なんて情報は知りたいなと。
そんなわけで「AccessAnalyzer」に代わるツールは無いものかと、いろいろ調べてたんですが。
ようやく、過不足無く希望を満たすアクセス解析ツールを見つけることができましたよ。
THK Analytics
数あるツールの中から私が選んだのは、無料の「THK Analytics」というサーバインストール型の国産アクセス解析ツールです。
コレは「AccessAnalyzer」のように登録によって解析サービスを利用するタイプとは違って、自分でプログラムをサーバに設置するタイプのツールでして。
少しばかり手間はかかりますが、利用の難易度としてはWordPressをサーバにインストールして使ってるくらいの人ならば簡単に設置できるレベル。
むしろWordPressよりも、インストール手順は少ないくらいですからね。
そして、動作環境は以下のとおりで私の環境で問題無し。
OS:Linux、FreeBSD、Windows
Webサーバー:Apache
PHP:バージョン 5.3 以上
DB:MySQL4.2以上(5.0以上推奨)、MariaDB5.1以上
というわけで、早速このブログにも導入してみることにしましたよ。
サーバへのインストール手順としましては、まず配布サイトで「THK Analytics」をダウンロードします。
私が入手した時点での最新バージョンは「1.24」でしたが、「本体」というのと「DBアップグレード用ファイル」という2つのファイルのダウンロードリンクがありまして。
今回は新規インストールなので、「本体」のほうを選ぶわけですね。
そしてダウンロードしたZIPファイルをパソコンで解凍してフォルダごとサーバにアップロードするか、もしくはサーバにアップロードしてから解凍すれば準備完了。
ここから先の手順は配布サイトにも記載されてるんですが、以下のようになりますよ。
インストール前の確認事項
まず、次のページにアクセスします。
http:「アップロードしたフォルダ(ディレクトリ)までのパス」/thk/view/
ちなみに「thk」の部分はフォルダ名(ディレクトリ名)を変更することができるんですが、このフォルダ(ディレクトリ)は解析するサイトごとに1つずつ必要になります。
ですから例えば3つのサイトを解析したい場合は、事前にこの「thk」フォルダ(ディレクトリ)をコピーして3つ用意しておくわけです。
そしてそれぞれ「thk1」「thk2」「thk3」とか、「thk-site1」「thk-site2」「thk-site3」というように分かりやすい名前に変えておくと良いですね。
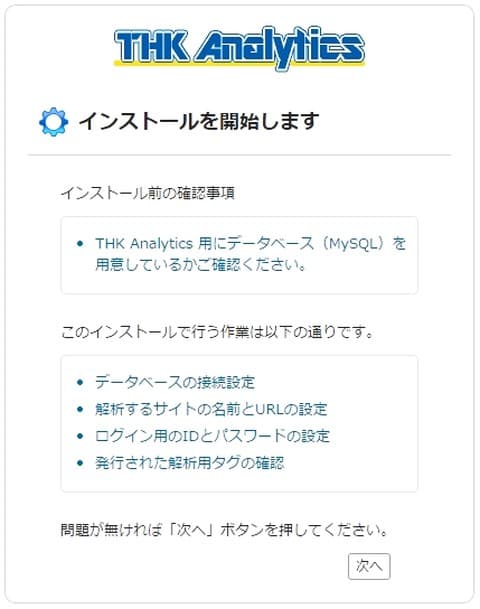
問題無くアクセスできると、以下のようなページが表示されます。

ここで「インストール前の確認事項」として「THK Analytics用にデータベース(MySQL)を用意しているかとありますが、WordPressを利用しているなら当然データベースは既に用意されてますね。
ただWordPressのデータベースをTHKと共用したくない場合は、事前に別のデータベースを作っておく必要があるでしょう。
データベースの用意に問題無ければ、「次へ」ボタンをクリック。
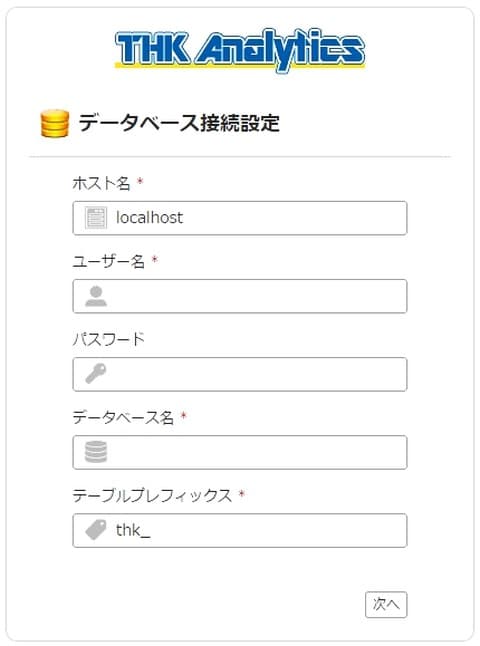
データベース接続設定
続いて表示されたページで、データベースの接続設定をします。

これはWordPressのインストールの際に設定した内容とほぼ同じでして、それらをそのまま記入するだけでOKなので特に問題ありませんね。
ただここで注意が必要なのは「テーブルプレフィックス」で、これは解析するサイトごとに1つ設定する必要があります。
つまり前述の例で3つのサイトを解析するような場合は、フォルダ(ディレクトリ)の名前を変えたのと同様にここの設定で「テーブルプレフィックス」も「thk1_」「thk2_」「thk3_」のように変えてやらなければなりませんよ。
こうしてデータベースの設定が終わったら、「次へ」ボタンをクリックします。
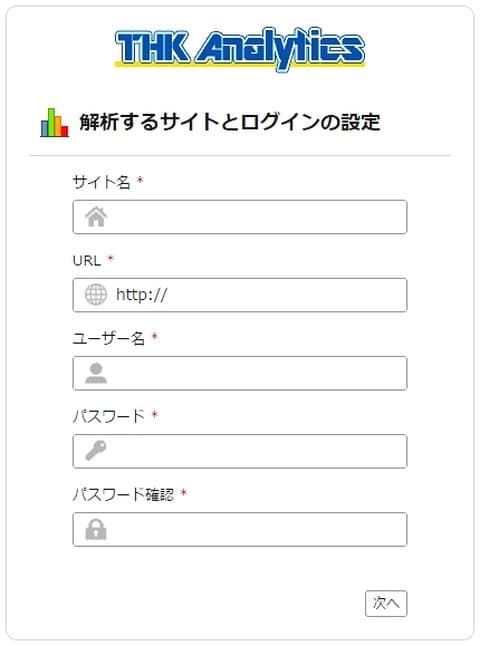
解析するサイトとログインの設定
最後に解析するサイトの情報と、アクセス解析ページへのログイン情報の設定をします。

サイトの情報は「サイト名」と「URL」、そしてログイン情報は「ユーザー名」と「パスワード」。
これらを記入したら、「次へ」をクリックしてインストール完了です。
解析スクリプト
インストールが完了すると、すぐに解析スクリプトのタグが表示されます。
これをコピーして解析するサイトの<body>タグの内側に貼り付ければ、解析準備も完了です(もちろん解析タグは解析ページ内で取得して後で貼り付けることもできます)。
早速「ログイン画面へ」のリンクをクリックして、解析ページにログインしてみましょう。
準備したばかりでは解析データはまだ無いでしょうが、それでもいろいろ見てみると面白いですよ。
複数サイトの解析ページを便利に表示させるために
以上のように設置も簡単でしかも解析内容も過不足無く見やすいという「THK Analytics」なんですが、一点だけ不満な点がありまして。
それは解析対象のサイトごとに、解析ページが分かれてしまうことで。
つまり「サイト1」の解析ページのURLは、
http:「アップロードしたフォルダ(ディレクトリ)までのパス」/thk-site1/view/
そして「サイト2」の解析ページのURLは、
http:「アップロードしたフォルダ(ディレクトリ)までのパス」/thk-site2/view/
といったようになるわけで。
例えば各ページをお気に入りとかブックマークに登録しておいて、複数のサイトの解析ページを続けて確認しようとするときはそれを使ってページ移動をすることになるんですね。
これが、少しばかり面倒くささを感じるんですよ。
もう少し便利にページ移動ができないものかと、解析ページに以下のようなコードを埋め込むことにしましたよ。
<div style="text-align: center; border-bottom: solid #ccc 1px;">
<form>
<select onChange="location.href=value;">
<option value="#">解析対象サイト選択</option>
<option value="「サイト1の解析ページのURL」">サイト1</option>
<option value="「サイト2の解析ページのURL」">サイト2</option>
<option value="「サイト3の解析ページのURL」">サイト3</option>
</select>
</form>
</div>
これは、セレクトボックスのメニューを選ぶことで解析ページを移動できるようにするコードです。
このコードを各解析ページで表示される場所に埋め込むわけですが、今回私は解析ページの左のメニューの上部に表示されるようにしようと思いまして。
「THK Analytics」のフォルダ(ディレクトリ)の中の、「_core/application/views/layout」フォルダ(ディレクトリ)に「main.html」というファイルがあるんですが。
その以下の部分に、上記のコードを書き込むことにしました。
<div id="navmenu">
ココ!
<div class="navmonth">
これで各解析ページへの移動が、少しばかり簡単になりましたよ。
まとめ
といったところで、今回は私がサイトのアクセス解析に利用することにした「THK Analytics」を紹介してみました。
なかなか使い勝手の良いツールなので、興味がありましたらチョット試してみてはいかがかと。


