WordPressのテーマSTINGER7で記事の文字の大きさを変更する簡単な方法
2016/09/12
STINGER7の記事の文字が小さい!
このブログのテーマにSTINGER7を導入してから、あちこちのブログを見ていて気がついたことが・・・
このブログの記事の文字って、他のブログの文字に比べると小さくね?!

気にしなければどうということも無いんですが、気になりだすと何だかコセコセした感じがして読み難いなとか思い始めまして。
いろいろ調べて簡単な方法を見つけたんで、メモとして記事にしておきますよと。
まずはプラグイン「Simple Custom CSS」をインストールする
どうやらスタイルシート(CSS)を変更してやらないと、解決しそうにないと分かりまして。
“style.css”というファイルの中身を編集してやれば良いようなんですが、私は直接ファイルに手作業で変更を加えるというのは避けたい方針でして。
そういうのを気にしない方は子テーマというのを導入して、“style.css”を直接書き換えてやることになると思いますが。
私の場合は、今回「Simple Custom CSS」というプラグインをインストールしてやりました。

このプラグインはテーマのファイルを直接編集することなく、CSSに変更を加えることができるという便利なやつでして。
WordPressの管理画面で、「プラグイン」の「新規追加」のページで検索して、まずはそれをインストールしました。
プラグインでCSSを変更して記事の文字サイズを大きくする
上でインストールした「Simple Custom CSS」は、特に設定は必要無く、有効化すると管理メニューの「外観」に「Custom CSS」という項目が追加されます。
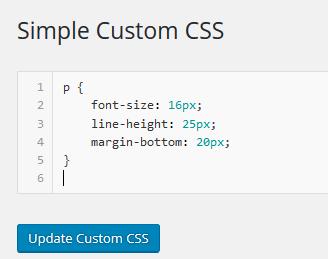
この「Custom CSS」のページを開くと、空っぽのテキストフィールドがありますので、ここに変更用のCSSを書き込むわけですね。
元々のスタイルシートは、「外観」の「テーマの編集」で“スタイルシート(style.css)”の中身を見てやると分かりますが。
この中には記事の文字サイズを指定している部分が以下のように2ヶ所ありまして、上のがスマホ・タブレット用で、下のがPC用となってます。
/*--------------------------------
各フォント設定
---------------------------------*/
/* 基本の文字 */
p {
font-size: 16px;
line-height: 25px;
margin-bottom: 20px;
}
/*--------------------------------
各フォント設定
---------------------------------*/
p {
font-size: 14px;
line-height: 23px;
margin-bottom: 20px;
}
これらを比べると、PC用のほうが文字サイズが小さく指定されてるのが分かりますね。
これらをスマホ・タブレット用の設定にそろえて、同じ文字サイズにしてやることにしまして。
そのスマホ・タブレット用のCSSをコピーして、上記の「Custom CSS」のページのテキストフィールドにそのまま貼り付けます。

ここで設定したCSSの内容が、デフォルトのCSSを上書きするようなイメージで設定されるわけで。
最後に“Update Custom CSS”のボタンをクリックして、変更を保存したら完成です。
やることはコレだけ、簡単ですね。
まとめ
今回やったことは、
- 「Simple Custom CSS」というプラグインをインストールする。
- スマホ・タブレット用の設定をPC用として貼り付ける
という、2つの手順だけでした。
実際にブログの記事の表示を確認してみて、もう少し調整したいと思ったら
- 文字の大きさ(font-size)
- 行の高さ(line-hight)
- 段落間の余白(margine-bottom)
の値をいろいろ変えて試してみるといいですね。
私と同様に、STINGER7の文字の大きさが気になる方にとって、参考になれば幸いです。
それでは、良いSTINGERライフを!


