WordPressのメニューにプラグインを使わずにアイコンを付ける一番簡単な方法
2020/04/01
WordPressのメニューが地味なので・・・

WordPressでブログを作って、テーマを「STINGER7」にしてナカナカ良い感じと気に入ってたんですが。
タイトルの下に横置きのバーとして表示しているメニューが、いまいち地味で目立たないなと思いまして。
もしかしてアイコンを付ければいーんじゃね?!と思いついて、いろいろ調べたところ、WEBフォントを使ったアイコンマークを付ければ簡単にいけると分かりました。
というのも前々回の『超簡単!「新しいウィンドウで開く」リンクにアイコンマークをつける方法 』という記事で、リンクにアイコンを付けた際に同様にWEBフォントを利用したんですよね。
それが、今回のメニューへのアイコン付けに応用できると分かりまして、うまくできたのでメモとして記事にしておきますよ。
“Font Awesome”を使う

フリーのWEBフォントに“Font Awesome”というのがあるんですが、これにはたくさんのアイコンマークがフォントとして含まれてまして。
実際に“Font Awesome”のサイトでそのアイコンの一覧を見てみると、その中にメニューのアイコンとして使えそうなものもあるんですよね。
というわけで、その“Font Awesome”を使うことにしたんですが。
実はこのブログで使ってるテーマの「STINGER7」には、既に“Font Awesome”を使えるような用意がされてまして。
つまりヘッダの中に、以下の1行があるんです。
<link rel='stylesheet' id='font-awesome-css' href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css?ver=4.5.0' type='text/css' media='all' />
これは「テーマのための関数(function.php)」のファイル中で設定されてるんですが、この1行によって“Font Awesome”が使えるようになってるんですね。
ですから環境が違う方が、もしも私と同じ手順をやってみてもうまくいかないという場合、上記の1行をヘッダに書き加えればうまくいくかも知れませんので試してみて頂ければなと。
WordPressの場合は、「テーマヘッダー(header.php)」というファイルがありますので。
管理画面の「外観」から「テーマの編集」をクリックして、表示されたページの右のファイル一覧から「テーマヘッダー(header.php)」を選んで、これを編集することになるんですが。
“ </head>”という記述がありますから、その直前にでも挿入してやれば大丈夫かと思われます。
メニューの項目にアイコンを追加する
さて、それではこの“Font Awesome”のアイコンをメニューのタイトルにくっつけるわけなんですが。
それには、まず管理画面の「外観」から「メニュー」ページを開きます。
次に「メニュー構造」にセットされている各項目を開きまして、「カテゴリー」の場合は“ナビゲーションラベル”、「カスタムリンク」の場合は“リンク文字列”に、以下のように記入します。
<i class="fa 【“Font Awesome”のアイコンのクラス名】" aria-hidden="true"></i> 【カテゴリー名】または【リンク名】
ここで【“Font Awesome”のアイコンのクラス名】というのは、上記の“Font Awesome”のサイトでそのアイコンの一覧のページで、表示したいアイコンをクリックすると記載されている名称のことです。
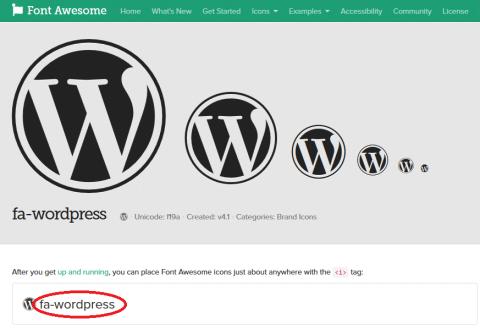
例としてWordPressのアイコンのページを開くと以下のように記載されてますが。

ここで「fa-wordpress」というのが、WordPressのアイコンのクラス名になります。
ですから、このブログのカテゴリー「WordPressの話」の場合だと、
<i class="fa fa-wordpress" aria-hidden="true"></i> WordPressの話
と、なるわけですね。
マークのサイズや色を変える
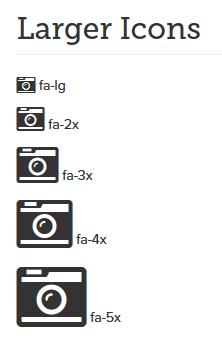
“Font Awesome”には、フォントのサイズを変える以下の5つのクラスが、前もって設定されてまして。
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
“lg”が約1.3倍で、以降2倍3倍・・・となっています。

私は、少しアイコンを大きくしたかったので、以下のように“ナビゲーションラベル”の記述を変更しました。
<i class="fa fa-wordpress fa-lg" aria-hidden="true"></i> WordPressの話
色も変えたいと思ったんですが、さすがに“Font Awesome”も色の設定クラスは無いんですね。
ですからその場合は、以下のように色を直接、カラーネームやカラーコードで指定してやれば、アイコンの色を変えることもできますよ。
<i class="fa fa-wordpress fa-lg" aria-hidden="true" style="color:red"></i> WordPressの話
ちなみにこれらの設定は、スタイルシートのファイル(style.css)に、例えば以下のようにして一括指定することもできます。
header nav ul li .fa {
font-size: 1.3em;
color: red;
}
“Font Awesome”には、ほかにもアイコンをクルクル回したり等いろいろな使用方法がありますので、興味のある方は“Font Awesome”の使用例のページを参照してみると面白いかと。
英語ですが、右のメニューの「Styling」あたりが参考になると思いますよ。
まとめ
メニューにアイコンを付ける方法は、画像のアイコンを別途用意して使ったり、「Menu Imag」や「Menu Icons」などのプラグインを使う方法もありますが。
このWEBフォントを使うやり方が、一番シンプルで簡単ではないかと思います。
しかもこの方法は、メニューだけではなく他の部分にも何かと応用が利くので、この機会にアナタも試しにやってみてはいかがでしょうか。
それでは、素敵なWordPressライフを!


