CKEditorとKCFinderを使って簡単なオンラインHTMLエディターを作った方法
2020/03/07
ふと思い立ちまして、WYSIWYGのオンラインHTMLエディタをCKEditoorで作ろうかなと。
調べたところCKEditorの最新バージョンは5なんですが、どうも詳しいカスタマイズ方法の情報がまだ少ないようで。
それからWordpressのプラグインとして使い慣れてるCKEdirotが多分バージョン4らしいこと、さらにツールバーのデザインが好きというのもありまして。
今回はCKEditor4を利用することにして、その手順を覚書として記事にしておきますよ。
CKEditorのダウンロード
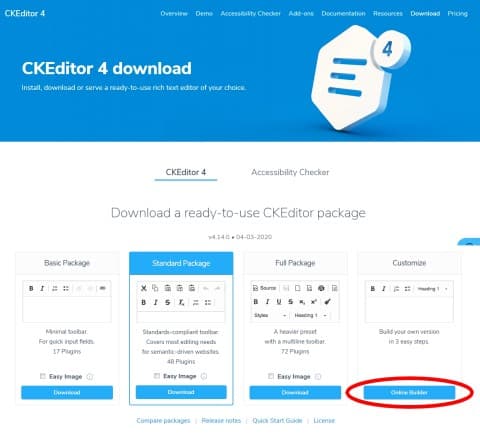
というわけでまずはCKEditorをダウンロードすることにして、公式サイトのダウンロードページにアクセス。
https://ckeditor.com/ckeditor-4/download/

カスタマイズしたファイルを作るため、ここで一番右の「Customize」にある「online builder」のボタンをクリック。
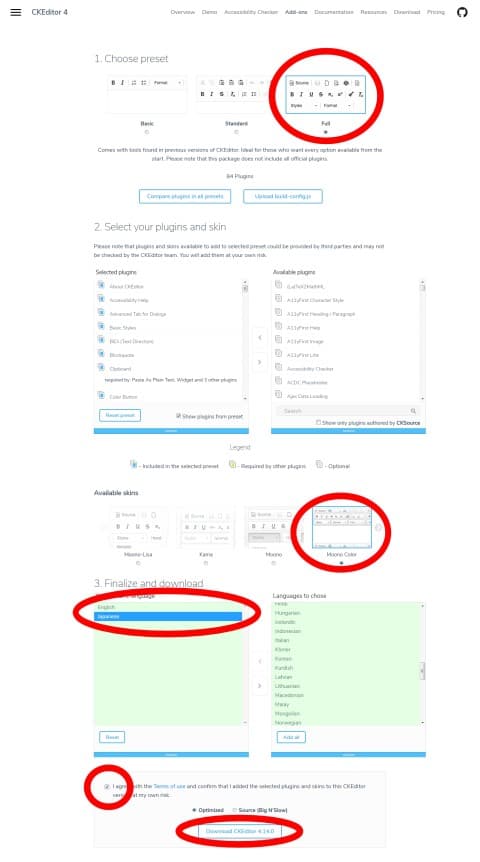
「online builder」のページで、「1. Choose preset」の中から「Full」を選択。

「2. Select your plugins and skin」については、迂闊によく分からないプラグインを追加したりすると不具合が出るようなので。
とりあえずデフォルトのまま、変更を加えないことにします。
そして「Available skins」については、私の好きな「Moono Color」を選択。
「3. Finalize and download」で、デフォルトの「English」に「Japanese」だけ追加しまして。
「I agree ・・・」とかいうチェックボックスにチェックを入れて、その下のラジオボタンは「Optimized」のままで最後にダウンロードボタンをクリックします。
「Sign up to our newsletter」とかいうポップアップが出ますが、必要無いので無視。
ダウンロードしたファイルのバージョンは、この時点では「4.14.0」でしたよ。
CKEditorのインストール
インストールといっても、基本的にはダウンロードしたファイルを解凍して出てきた「CKEditor」のフォルダをサーバにアップロードするだけです。
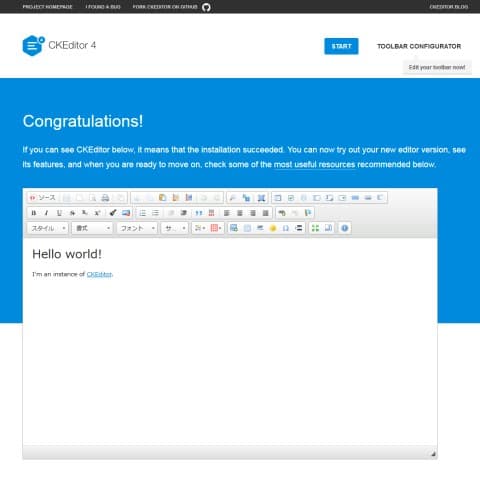
そしてアップロードが完了したら、ブラウザでサンプルフォルダにアクセスします。
例えば「CKEditor」をインストールしたフォルダが「example.com」のルートだとすると、アクセスするのは以下のようなURLになりますね。
http://example.com/ckeditor/samples/
ここでうまくインストールできてれば、以下のようなページが表示されます。

試しに、いろいろ使ってみると面白いですよ。
ツールバーなどのカスタマイズ
さて続いて、ツールバーなどのカスタマイズをやってみます。
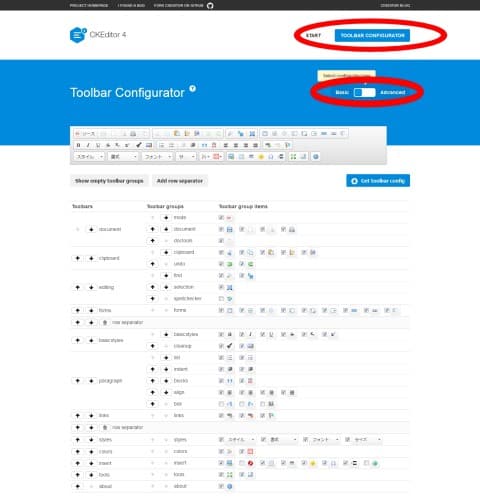
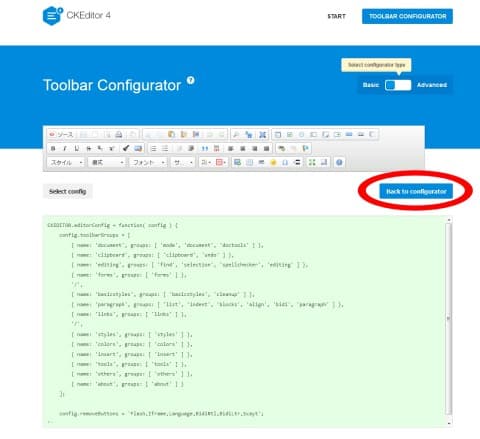
前記のサンプルページの右上に「TOOLBAR CONFIGURATOR」というボタンがあるので、これをクリックするとツールバーのカスタマイズ用ページが表示されます。

右上に「Basic」と「Advance」の切り替えボタンがありますが、「Basic」のほうがグループでツールバーを設定して要らないボタンはリムーブコマンドで取り除く設定方法になってまして。
「Advance」のほうはアイテム単体で設定する方法になってるんで、ボタンの並び順などを細かく変更できるんですね。
ただ操作方法が「Basic」のほうはチェックボックスなどを使って分かりやすそうで、コチラを使ったほうが簡単なようなのでコチラを使ってみましょう。
デフォルトではすべてのボタンにチェックが入ってるので、要らないと思われるボタンのチェックを外します。
例えば「Insert」グループの「Flash」なんて要らないんで、このチェックを外してやりますが。
すると上部に表示されているツールバーから、「Flash」のボタンが消えるのが確認できます。
ボタンの表示位置を変えたい場合は、矢印ボタンを押して移動することができますね。
望みのカスタマイズができたら、表示されているツールバーの右下にある「Get toolbar config」ボタンを押下。
すると、セッティング用のソースが表示されましたよ。

これを「CKEditor」の設定ファイルに貼り付けてやることによって、ツールバーのカスタマイズができるという仕組みです。
というわけで「CKEditor」フォルダの中のファイル「config.js」を開きまして、以下のように貼り付けてやります。
/**
* @license Copyright (c) 2003-2019, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
CKEDITOR.editorConfig = function( config ) {
config.filebrowserImageBrowseUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/browse.php?type=images';
config.filebrowserImageUploadUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/upload.php?type=images';
config.filebrowserBrowseUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/browse.php?type=files';
config.filebrowserUploadUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/upload.php?type=files';
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
'/',
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removeButtons = 'Flash,Iframe,Language,BidiRtl,BidiLtr,Scayt';
};
ほかに編集エリアの幅や高さなどのカスタマイズとして、以下のような記述も設定できます。
config.height = 450;
config.width = '900';
config.contentsCss = 'ckeditor.css';
一番下の行は、編集エリアに適用するCSSファイルを指定したときの例です。
エリア内の表示をカスタマイズしたいときは、別途CSSファイルを作ってこのように指定してやるといいんですね。
そして確認用として、以下の内容で「index.html」ファイルを作成してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="ckeditor.js"></script>
</head>
<body>
<div id="ckeditor"></div>
<script>CKEDITOR.replace( 'ckeditor' );</script>
</body>
</html>
ここで黄字の部分が青地の部分のスクリプトによって、「CKEditor」の編集エリアに置き換えられるということで。
ちなみに今回は置き換えるエリアは<div>要素にしましたが、同様にして<textarea>要素などにもすることができます。
さてこの「index.html」を「CKEditor」フォルダにアップロードして、上で中身を書き換えた「config.js」も同様に上書きアップロード。
最後にブラウザでこの「index.html」ファイルにアクセスしてやると、カスタマイズ済みのツールバーがセットされた「CKEditor」の画面が確認できましたよ。

KCFinderのインストール
続けて、「KCFinder」をインストールすることに。
「KCFinder」は無くても<img>タグ用のボタンはありますし、タグ挿入はできなくもないんですが。
画像ファイルのアップロードやURLの自動セットをするためには、「KCFinder」があったほうが便利ですからね。
ちなみに同様のツールとして「CKFinder」がありますが、そちらの利用は原則有料なんで今回は無料の「KCFinder」を選びましたよ。
ただ実は「KCFinder」は既に公式サイトは閉鎖されてまして、正規の更新はもちろん配布さえもされてない状況なんですが。
以下のgithubにファイルがあったので、これを利用させていただくことに。
https://github.com/sunhater/kcfinder
ちなみにOSDNにもファイルがあったんですが、githubのほうが新しそうだったのでコチラを選択しました。
さてダウンロードしたZIPファイルを解凍しまして、中にあるフォルダ「kcfinder-master」の名前を「kcfinder」に変更しまして。
さらにその中の「conf」フォルダにある設定ファイル「config.php」をテキストエディタで開いて、以下の色付き部分のような変更を加えてやります。
// GENERAL SETTINGS
'disabled' => false,
'uploadURL' => (empty($_SERVER['HTTPS']) ? "http://" : "https://") . $_SERVER['SERVER_NAME'] . "/ckeditor/upload",
'uploadDir' => $_SERVER['DOCUMENT_ROOT'] . "/ckeditor/upload",
'theme' => "default",
// THE FOLLOWING SETTINGS CANNOT BE OVERRIDED WITH SESSION SETTINGS
'_sessionVar' => "KCFINDER",
'_check4htaccess' => false,
'_normalizeFilenames' => false,
'_dropUploadMaxFilesize' => 10485760,
//'_tinyMCEPath' => "/tiny_mce",
//'_cssMinCmd' => "java -jar /path/to/yuicompressor.jar --type css {file}",
//'_jsMinCmd' => "java -jar /path/to/yuicompressor.jar --type js {file}",
ここで注意が必要なのは、黄字の部分を「false」に変更したことによって誰でも「KCFinder」のフォルダにアクセスできるようになるということ。
ですからBASIC認証などでアクセス制限をして、セキュリティをしっかりしましょう。
青地の部分はファイルをアップロードするフォルダの指定になりますが、「uploadURL」にはフォルダのURLを設定。
そして「uploadDir」には、フォルダの絶対パスを指定してやります。
今回は「CKEditor」の直下に、「upload」フォルダが作成されるように指定してやりましたよ。
ちなみにココは相対アドレス・相対パスによる指定もできるんですが、相対だとウッカリ間違えたり混乱して不具合が出やすいんですよ。
ですから、絶対アドレス・絶対パスでの指定がオススメですね。
さて続いて緑字の部分ですが、デフォルドの「true」のままだとアップロードフォルダに「.htaccess」が作られます。
するとサーバ環境によってはアップロードしたファイルにアクセスできなくなる場合があるので、「.htaccess」が作られないようにココを「false」に変更しました。
「true」のままで問題が無ければそれでも構わないかも知れませんが、アクセス制限は別途自分でコントロールしたほうが良いかなと思いますよ。
というわけで変更を加えた「KCFinder」フォルダを「CKEditor」の直下にアップロードして、「KCFinder」のほうは完了。
「upload」フォルダは自動で作成されるので、作らなくても大丈夫です。
そして最後に、「CKEditor」のほうの設定を変更してやります。
再び「CKEditor」フォルダの中の「config.js」をテキストエディタで開きまして、以下の内容を追加してやります。
config.filebrowserImageBrowseUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/browse.php?type=images';
config.filebrowserImageUploadUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/upload.php?type=images';
config.filebrowserBrowseUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/browse.php?type=files';
config.filebrowserUploadUrl = location.protocol + '//' + location.hostname + '/ckeditor/kcfinder/upload.php?type=files';
黄字のほうが画像ファイルの設定で、青地のほうがその他のファイルの設定です。
どちらも「KCFinder」の絶対URLを指定してますが、今回は「CKEditor」の直下に置いたので上記のような記述になりました。
ところで上記の設定ファイルでURLやパスにはサーバー変数やプロパティを使ってますが、もちろん「http:」や「/」などから始まる値を直書きでセットしても同じです。
それでは、すべての設定とファイルのアップロードが終わったら結果を確認してみましょう。
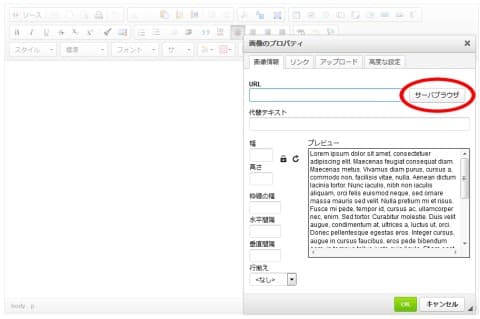
ブラウザで「CKEditor」にアクセスして画像挿入のボタンをクリックすると、次のように「サーバブラウザ」ボタンが表示されているのが確認できます。

これをクリックすると、以下のようなアップロードフォルダへのアクセス画面が表示されればOKです。

まとめ
これで、CKEditorとKCFinderを使ったWYSIWYGなオンラインHTMLエディタが作成できましたよ。
さらにファイルの読み込みや書き出しの仕組みを加えてやれば、CMSというほどじゃないですが簡単なサイト作成ツールなんてのもできそうですね。
面白そうなんで、続けていろいろ試してみようと思います。
