WordPressに新しいカテゴリーリストのウィジェットを作成して表示順などを変更してやる方法
2016/09/12

ウィジェットでショートコードを使えるようにするための設定
今回は「wp_list_categories」という関数を使って、ショートコードによってカテゴリーリストのウィジェットを作ります。
まずは、ウィジェットでショートコードを利用できるようにする設定です。
「STINGER PLUS+」などのようにショートコードの設定がある場合は、それで対応してください。
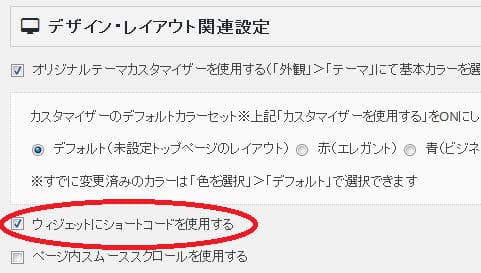
ちなみに「STINGER PLUS+」では、「STINGER設定」の「デザイン・レイアウト関連設定」で、「ウィジェットにショートコードを使用する」にチェックを入れればオッケーです。

設定で対応できるようになっていない場合は、以下の1行を“function.php”の一番下に追加すれば、ウィジェットでショートコードが利用できるようになりますよ。
add_filter('widget_text', 'do_shortcode' );
カテゴリーリスト用ウィジェットに使用するショートコードのための関数を作成する
次に、ショートコードで利用するための関数を設定します。
以下の記述を“function.php”の一番下に追加してください。
function categories_list_sort() {
$variable = wp_list_categories('echo=0&orderby=slug&show_count=1&title_li=');
$variable = str_replace('</a> (', '<span class="cat_cnt">', $variable);
$variable = str_replace(')', '</span></a>', $variable);
return '<ul>' . $variable . '</ul>';
}
add_shortcode('cat_list_sort', 'categories_list_sort');
ここで黄字の「wp_list_categories」が、カテゴリーリストを表示するWordPressの関数です。
青字の引数でリストの表示方法を指定しています。
“echo=0”は、結果をそのまま表示しないで、戻り値として結果を返すようにするための設定です。
“orderby=slug”で、並び順をスラッグの順になるようにしています。
スラッグ順のほかに、以下のソートキーでも並び順を指定することができますよ。
ID:カテゴリーID
name:カテゴリー名のアルファベット順(初期値)
count:カテゴリーの投稿数
term_group
そして“show_count=1”で、カテゴリ内の記事数を表示するようにしています。
これを指定しないか、または“0”に指定してやると、記事数は表示されません。
最後に“title_li=”はリストの上に表示するタイトルの設定ですが、ここではなにも指定しないことによってタイトルを表示しないようにしています。
そのほかに、主な引数には以下のようなものがありますので、表示したいスタイルに応じて適宜指定してやると良いですね。
order:(文字列) カテゴリーのソート順。初期値は昇順。有効な値は
ASC - 昇順(初期値)
DESC - 降順
style:(文字列) カテゴリーリストの表示形式。マークアップの節 を参照。有効な値は
list - 箇条書き(<ul>)(初期値)
none - 表示形式なし(各カテゴリーは <br>(改行)で区切られる)
show_count:(真偽値) 各カテゴリーに投稿数を表示するか。初期値は false(非表示)。有効な値は
1 (true) - 表示
0 (false) - 非表示(初期値)
hide_empty:(真偽値) 投稿のないカテゴリーを非表示にするか。有効値
1 (true) - 空カテゴリーを隠す(初期値)
0 (false) - 全て表示
child_of:(整数) このパラメータで指定したカテゴリー ID の子カテゴリーのみ表示。初期値なし。このパラメータを使うと、hide_empty パラメータに false がセットされる。
exclude:(文字列) 指定したカテゴリー(複数可)をリストから除外。除外するカテゴリーの ID をコンマ区切りで指定。用例を参照。child_of パラメータは自動的に無効となる。
include:(文字列) 指定したカテゴリー ID のみリストに表示。コンマ区切りで指定。用例を参照。
show_option_none:(文字列) 表示するカテゴリーが一つも無いときに代わりに表示する文字列。デフォルトは "No categories" (日本語化ファイルで定義されていればその文字列)。
関数「wp_list_categories」については、「WordPress Codex 日本語版」に説明がありますので、そちらを参照するとより詳しい使い方が分かるでしょう。
さらに今回は「str_replace」を使って、カテゴリー内の記事数の前後にあるカッコをタグに変更して、“cat_cnt”というクラスをセットしています。
これによって、表示の際のデザインをCSSを使って指定するようにするためです。
記事数を表示しない場合や、特にデザインの変更をしない場合は、この「str_replace」を含む2行は必要ありません。
最後に、関数の外にある一番下の1行は、この関数を“cat_list_sort”というショートコードで利用するための記述です。
ショートコードを使ったカテゴリーリストのウィジェットを作成する
それでは、いよいよカテゴリーリストのウィジェットを作ります。
「外観」の「ウィジェット」のページで、“テキスト”のウィジェットを使います。
このウィジェットの内容として、以下の1行をセットしてください。
[cat_list_sort]
この1行で、上記で作った関数がショートコードとして動作します。
タイトルはリストの表題になりますので、自由に設定して問題ないです。
これで、カテゴリーリストのウィジェットは完成です。
CSSでデザインを指定する
あとは、CSSでデザインを指定してやるんですが、私は以下のようにしました。
#side aside ul li.cat-item {
display: inline-block;
width: 80%;
border: 1px solid #ccc;
border-radius: 5px;
background-image: none;
background: #ffff99;
padding: 4px 20px 4px 20px;
}
#side aside ul li.cat-item a {
display: inline-block;
width: 100%;
padding-top: 4px;
text-decoration: none;
}
#side aside ul li .cat_cnt {
width: 10%;
padding: 2px;
text-align: center;
border-radius: 20px;
background: #ccff99;
float: right;
}
これを「style.css」ファイルの一番下に追加してやれば、ウィジェットのカテゴリーリストのデザインが変更されます。
黄字の部分は、記事数の表示のデザインを指定しているところなので、不要な場合は削除してください。
このCSSの指定については、形や色など好みでいろいろ変えてやると良いですね。
まとめ
元からあるカテゴリーのウィジェットを利用しても問題無いでしょうが、並び順を変えたりしたい場合は、今回の新しいカテゴリーのウィジェットを作成して対応すると良いでしょう。
WordPressの関数「wp_list_categories」には、いろいろな引数が用意されているので、それを使って細かい表示の指定が出来て面白いと思いますよ。
それでは、楽しいWordPressライフを!


